UbuntuデスクトップでPATHの設定は、~/.bashrc か ~/.bash_profile か ~/.profile のどれに書けばよいのか?
結論
結論から言うと、.bashrc に書くのがいいと思います!
以下解説です。
ログインシェル、対話的シェル、対話的ログインシェル
まずシェルの種類についての説明が必要です。
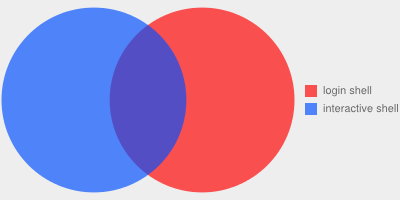
シェルは大雑把に言うと、ログインシェル、対話的シェル、対話的ログインシェルに分けられます。
下のベン図のような関係です。

ログインシェルとは
ログインしたときに起動するシェルです。
GUIでログインした場合は、表示はされませんが内部的にログインシェルが起動しているんだと思います。
対話的シェルとは
manページによると標準入力と標準エラーがターミナルに接続されているようなシェルです。要は対話的にコマンドを実行するシェルですね。
GUIログイン後に、ターミナルを開いたときに起動するのが、対話的シェルです。
対話的ログインシェルとは
ログインシェルかつ対話的なシェルです。
たぶん、CUIでログインしたときに起動するシェルのことを言っているのだと思います。
まとめると、起動するシェルの種類は次のようになります。
.bashrc などの設定ファイルの読み込み順
ログインシェルの場合
manページによると、~/.bash_profile、~/.bash_login、~/.profile の順に探して、最初に発見したファイルだけを読み込みます。
ただしここで注意すべきことは、UbuntuデスクトップでGUIでログインした場合は、~/.bash_profile, ~/.bash_loginを読み込みません。なので、~/.profile だけを読み込もうとします。
対話的シェルの場合
~/.bashrc を読み込みます。
対話的なログインシェルの場合
上記の両方の動作をしますが、その順番については調べてません。
どのファイルにPATHの設定を書くべきか
Ubuntuデスクトップの場合を考えると、ログインしたときに、1度だけ ~/.profile が読み込まれ、ターミナルを開いたときに、毎回 ~/.bashrc が読み込まれることになります。
PATHの設定を動的に変えたいなんてことは多分珍しいことなので、実行のコストを考えると、ログイン時に設定を済ませればいいかもしれません。
しかしUbuntuのドキュメントによると、ターミナルの起動時にはBashをforkして実行するオーバーヘッドが支配的なので、~/.bashrc で毎回PATHを設定するコストは無視できるとあります。
実行コストの面ではどちらでもよいと考えれられるので、他の視点から考えます。
僕に限らず、設定ファイルをGitで管理して、複数の環境で共有している人は少なくないと思います。
この場合、Ubuntuデスクトップ以外の環境でも設定を共有しようと思ったときに、できるだけ環境に依存しない設定の仕方をしたいです。
例えば、WindowsでGit Bashを使おうと思ったときに、~/.profileは読み込まれません。
WindowsでGit Bashを起動したときは、~/.bash_profile も ~/.profile も読み込まれました。しかも、~/.bash_profileが優先されていました。
しかし、~/.bashrc がなく、~/.bash_profile だけある場合に、~/.bash_profile が2回読み込まれる原因不明の動作が起きました。
以上より、結論としては、一番環境に依存せず、Bashの起動時に毎回読み込まれる ~/.bashrc に設定を書いておくのがいいと思いました。
補足など
~/.bashenv もしくは ~/.zshenv
~/.bashenv も ~/.bashrc 同様、Bashの起動時に毎回読み込まれるみたいなことをネットで見かけたのですが、manページにもUbuntuのドキュメントにもなかったので、あまり調べてません。
~/.bashenv ではなく、~/.zshenv だとどうなるか試したのですが、僕の Zsh + byobu-tmux の環境では、Byobu Terminalの起動時に ~/.zshenv が2回読み込まれてしまったため、~/.zshenv を使うのはやめました。
~/.pam_environment について
Ubuntuのドキュメントによると、~/.bashrc や ~/.profile に環境変数の設定を書くよりも、~/.pam_environment に書くことが推奨されています。
このファイルは ~/.bashrc などと違い、source コマンドによって読み込めないので、変更を適用するのに再度ログインし直す必要があります。
一度試してみたのですが、PATHの記述を間違えてしまい、ログイン画面でユーザー名とパスワードを入れてもログインできずに、同じ画面にまた戻るという現象が起きてしまいました。
リカバリモードでログインして、~/.pam_environment を削除することで事なきを得ましたが、ログインし直さなければ記述の間違いを発見できないというのは、間違ったときに致命的です。
また、Linux環境に特有の設定ファイルなので、やはり前述の理由から、~/.pam_environment を使うのはやめました。
参考ページ
Google Chromeで拡張機能Disconnectを使ってると、Toggetterでアイコンが見えない
誰が何を言っているのかさっぱりわからない・・・

ニコ動のランキングページで、はてブのユーザー数が大きくなるのを直す
はてなブックマークの○○usersアイコンがニコ動ランキングのページででかくなってウザい - プログラムモグモグ
google chromeで、はてなブックマークの拡張機能を使っていると、ニコ動のランキングのページではてブのユーザー数の画像が大きくなってしまいます。

少し見づらいので、独自のcssを適用することができる拡張機能のStylistを使って、ユーザー数が大きく表示されるのを直します。
Stylist以外にもcssをいじれる拡張機能はあるので、そこらへんは適当に読み替えて下さい。
方法
Stylistをインストール
Chrome Web Store - Stylist設定->拡張機能からStylistを探し、オプションページを開くStylesタブを開き、Add New Styleをクリック以下のようなスタイルを定義して、最後に
Saveをクリックして完了
Style Nameに適当な名前(例えば、hatena bookmark in nicovideo)
Url Prefixにhttp://www.nicovideo.jp/ranking
Stylesheet Textに次のスタイル
a.hBookmark-widget-counter img { width: auto; height: auto; border: none; }
設定後
ユーザー数が小さく表示されるようになりました。

学科の同期向けにシェル入門とtwitter bot入門の勉強会をした
学科の同期向けに勉強会を開きました。題材としては、シェルの入門とrubyで作るtwitter bot入門を取り上げました。
せっかくなので勉強会を振り返ってまとめを書いておこうと思います。
参加者について
僕を含めて5人、全員が大学4年生で、工学部で情報・電気を専攻とする学科の同期です。
情報系とは言っても、ソフトウェア系の研究室に配属されている人はおらず、僕がコンピュータアーキテクチャの研究室で、1番ソフトウェアよりだと思います。他の人は、通信とか電子工学とかです。
必修の授業でC言語のプログラミングをやっていたので、全員プログラミングの経験はあります。
目的
シェル入門について
今まで何気なく使っていたシェルについて改めて学ぶことで、後から何かシェルで作業するときに、そういえば何か便利な機能があったなと思い出してもらうことを目的としました。
rubyで作るtwitter bot入門について
普段から使っている人が多かったtwitterを題材として、サーバーで動くアプリケーションをわりと簡単に作れたらいいなと思って、これにしました。
言語としてrubyを選んだのは、自分がrubyに触れて、その書きやすさやgemの便利さを知って感動を覚えてしまったからです。他の言語の環境を詳しく知らないだけかもしれませんが。
当日のまとめなど
シェル入門
資料: https://gist.github.com/itiut/5829171
まずはシェルとは何かから始めて、標準ストリームやリダイレクト・パイプなどの基本的な機能の解説をしました。
その後、資料とは少し流れを変えて、実際にシェルスクリプトを書いて実行させながら、シェルが何をしているのかを解説していきました。
シェルスクリプトを書くところでは、sleepとnotify-sendを使って、一定時間たったらポップアップ通知するタイマーを作りました。だいたい次のような流れです。
まずはシェル上でコマンドを打つ
$ sleep 10 && notify-send "タイマー" "10秒たったよ"それをシェルスクリプトに書き、
shコマンドで実行$ sh mytimer.sh通知するまでの時間を引数で渡せるようにする
シバン
#!/bin/shをスクリプトに書き、chmod +xしてファイル名だけで実行できるように$ ./mytimer.sh 10~/binディレクトリの中に置き、PATHに~/binを追加し、よりコマンドっぽく打てるように$ mytimer 10
最後におまけ的な要素として、crontabの使い方を軽く解説して使ってみたりしました。
シェルスクリプトを書くときの題材を何にするかであまり良い案が浮かばなかったのですが、意外にもnotify-sendのウケが良くて盛況でした。
rubyで作るtwitter bot入門
資料: https://gist.github.com/itiut/5820445
資料はほぼ作業手順で解説をあまり載せてなかったので、口頭説明を中心にゆっくりと進めていきました。単にbot作成の手順だけでなく、OAuthとは何かとか、SSHの暗号化の仕組みとかも解説しました。
流れはほぼ資料通りですが、途中で方針変更して、Heroku Schedulerで定期実行するのではなく、プロセスを1つ起動しておき、その中でgemのclockworkを使って定期実行するという形にしました。 なぜかというと、Add-onsを使うためにクレジットカード情報の登録するのが面倒だったからです。
変更分は資料も用意していなかったのですが、プロジェクタに自分のPCの画面を写していたので、なんとか作業内容を伝えることができました。
反省というか、資料を作っていた時点で気づかなかったのは、資料の<pre>タグで記述してあるところのうち、コマンドを入力するところは$で行頭を始めていて、他方、ファイルに記述するところは$が書かれていないようにしていたのに、初見ではその違いをわかってもらえず、ファイルの中身をコマンドとして実行していたなんてことがありました。もう少し書き方に気をつけたり、説明しておけばよかったです。
コマンドがうまくいかないなど多少のトラブルもありましたが、なんとかやり終えることができました。
プログラミングのことなどで質問されてそれに答えることはよくあるのですが、こういうある程度まとまった知識や作業として教える機会は今までなかったので、いい経験になりました。参加したみんなに楽しんでもらえて何よりです。
Visual Studio 2012をインストールしていろいろ設定した
最近研究でC#を書く必要が出てきたので、C#の開発環境を整えるため、Visual Studio 2012をインストールしました。 インストール後に設定したことを、まとめておきます。
カラーテーマ Monokai
次のページからダウンロードできます。
http://studiostyl.es/schemes/monokai
その後、メニューから [ ツール ] -> [ 設定のインポートとエクスポート ] を開きます。
[ 実行する操作 ] で、[ 選択された環境設定をインポート ] にチェックを入れて進み、
[ インポートする選択コレクションの選択 ] で [ 参照 ] をクリックし、ダウンロードしたファイルを選択すればOKです。
フォントの変更
メニューから [ ツール ] -> [ オプション ] を開き、[ 環境 ] -> [ フォントおよび色 ] から変更できます。
フォントはRictyで、サイズは12に設定しました。
デフォルトのWindowsだとRictyはきれいに表示されずギザギザになってしまうので、MacTypeをインストールしてきれいに表示させています。
行番号の表示
メニューから [ ツール ] -> [ オプション ] を開き、[ テキスト エディター ] -> [ すべての言語 ] を選択し、[ 表示 ] の [ 行番号 ] をオンにします。
拡張機能 Indent Guides
同じ量のインデントに縦のラインのガイドを表示してくれる拡張機能です。
メニューから [ ツール ] -> [ 拡張機能と更新プログラム ] を開き、[ オンライン ] -> [ Visual Studio ギャラリー ] を選択します。
右上の検索ボックスから [ Indent Guides ] と検索するとヒットするので、それをダウンロードします。
その後、Visual Studioを再起動すると、機能が有効になります。
拡張機能 Visual Studio Tools for Git
ソース管理プラグインでGitを使えるようにする拡張機能です。
同じく [ 拡張機能と更新プログラム ] から検索してダウンロードします。
自動ではインストールされずに、インストーラがダウンロードされるので、それを実行します。
その後、Visual Studioを再起動し、メニューから [ ツール ] -> [ オプション ] を開き、[ ソース管理 ] から [ 現在のソース管理プラグイン ] を [ Microsoft Git Provider ] に変更します。
Heroku Schedulerでruby-gmailを使ってGmailの送信を予約できるようにした
メールを送信しようと思ったら深夜で、でも深夜にメール送るのもなんか嫌で、結局下書き保存して後で送信することがよくあって困ります。
夜は早く寝ろというツッコミもありますが、深夜のメール以外にも何かとメールを遅らせて送信したい場面は少なくありません。
送信を予約できるような仕組みは無いのかと探したところ、いくつか見つかりました。
今あるツール
メーラー
ThunderbirdやOutlookには送信を予約できる機能があるそうです。しかし、普段からメーラーを使わずにブラウザからGmailを使っているので、わざわざインストールするのはめんどくさいです。それに予約した時間にPCの電源を入れてないと使えないと思うんですが、どうなんでしょうか。調べてません。
ブラウザ拡張機能
Right InboxやBoomerang for Gmailというブラウザの拡張機能を使うと、Gmailの予約送信ができるようになります。普段のGmailの画面にボタンが追加され、そこで時間を指定できます。予約した時間になると、サーバーがGmailにアクセスしてメールを送信する仕組みだと思われます。ただし月10通までしか無料で使えないという欠点があります。
じゃあ自分で作ればいいじゃん
- 無料、かつ件数制限無し
- PC立ち上げっぱなしじゃなくていい
こういうのが欲しかったのですが、探した限りありませんでした。じゃあ自分で作ればいいじゃん。
無料のPaaSとかでできないかなと探していると、良さそうなものとしてHeroku Schedulerが見つかりました。
Heroku Scheduler
Herokuのアドオンの1つで、cronみたいなことを行うことができます。ただし実行間隔は固定されていて、10分/1時間/1日間隔のいずれかです。
Herokuの料金体系は少し分かりにくいですが、どうやらプロセスの動いた時間の合計が月750時間以下であれば無料みたいです。
webのプロセス数を0にして、workerのプロセスを1つだけを動かすようにすれば、ずっと動かしていても無料の範囲内に収まります。
作ってみた
使い方
- 件名の先頭に[1h30m]とか書いてGmailの下書きに保存しておく
- (約)1時間30分後に自動で送信される
とっても簡単ですね。
仕様
- 10分ごとに起動
- Gmailにアクセスして下書きメールを見る
- 件名の先頭に時間指定があった場合、その時間だけメールの保存時刻から過ぎていたら送信する
10分よりも細かな時間は指定出来ませんが、10分は誤差とみなせる範囲なので問題ありません。
実装
最近なんとなくRubyを勉強したいなと思っていたので、Rubyで書きました。 入門書は読んでいなくて、分からなかったらググって調べるを繰り返してたので、シンタックスとかかなり怪しいです。
Gmailのアクセスにruby-gmailというgemを使うので、まずGemfileを用意。
Gemfile
source "https://rubygems.org" gem 'ruby-gmail'
bundlerでgemをインストール。
$ bundle install --path=vendor/bundle
スクリプトを書きます。
send-gmail-later.rb
# encoding utf-8 require 'gmail' USERNAME = ENV['GOOGLE_USERNAME'] PASSWORD = ENV['GOOGLE_PASSWORD'] PATTERN = /^\[(\d+d)?(\d+h)?(\d+m)?\] / Gmail.new(USERNAME, PASSWORD) do |gmail| now = DateTime.now gmail.mailbox('[Gmail]/Drafts').emails(:all).each do |draft| if draft.subject =~ PATTERN d = $1.to_i h = $2.to_i m = $3.to_i if d == 0 && h == 0 && m == 0 next end send_date = draft.date + d + Rational(h * 60 + m, 1440) if send_date <= now gmail.deliver do to draft.to subject draft.subject.sub(PATTERN, '') body draft.body.decoded.encode('utf-8', draft.charset) end draft.date = now draft.archive! end end end end
.bundleとvendorディレクトリは.gitignoreに追加しておきます。
$ cat << EOF > .gitignore .bundle/ vendor/ EOF
2013-06-20追記: .bundleディレクトリは.gitignoreに追加しないほうがいいです。
gitにコミット。
$ git init $ git add . $ git commit -m "Initial commit"
Heroku Toolbeltをインストールして、ログインなどの初期設定をします。
自分の環境はUbuntuなのでUbuntu用をインストールします。
$ wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | sh $ heroku login
heroku appを作成します。
このときgitのワーキングディレクトリにいると、自動でremoteにherokuが追加されます。
$ heroku create
webのプロセスは使わないので、プロセス数を0にします。
$ heroku ps:scale web=0
Googleのユーザー名とパスワードはスクリプト中には書けないので、Herokuの環境変数に登録します。
$ heroku config:add GOOGLE_USERNAME={自分のユーザー名}
$ heroku config:add GOOGLE_PASSWORD={自分のパスワード}
タイムゾーンを東京に設定して、時刻の比較をできるようにします。
$ heroku config:add TZ=Asia/Tokyo
デプロイ。
$ git push heroku master
Heroku Schedulerアドオンを追加。
このアドオン自体は無料ですが、クレジットカード情報を登録していないと追加できません。
$ heroku addons:add scheduler:standard
schedulerの設定画面を開きます。
$ heroku addons:open scheduler
Add Job...をクリックして、taskを登録します。
$ bundle exec ruby send-gmail-later.rb
frequencyをEvery 10 minutesに設定してSaveを押せば完了です。